アフィリエイトでのホームページのデザイン
ホームページのデザインに関してポイントを上げていきます。デザインには見た目という意味もありますが、機能性からどうかという見方もあります。見た目も大事ですが、アフィリエイトの場合は使い勝手がどうかということが問題になります。
基本知識~使い勝手
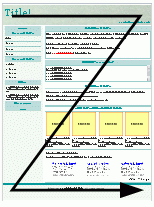
まずデザインを考える上での基本的な知識として、サイトを訪れた人はZ字にサイトを見ると言われています。

左図のような見方をするのが一般的ということです。ですからまず一番に目が行くのが左上側なのでその部分に一番に目を留めて欲しいものを置くのが基本です。 横書きの場合は左から読んでいくのが普通ですから、そういう意味でもまず左上からです。
何を置くかについてはサイトの性格により色々ですが、まず一番に目を留めて欲しいものという事では共通しています。まずメニューというサイトもあれば、まず一番にお勧めの商品を置いたりもあります。
例えば新聞社ではその日の一番新しいニュースを置くパターンが多いです。またブログでも新着の記事をまず見て欲しいというサイトは左上に最新の記事が来ています。 またよく女性の場合などはここに一番の写真を載せたりしています。
しかし中にはプロフィールをあまり知られたくないのかシルエットのプロフィールを置いてあったり、おまけにプロフィール見てみたら何も書いてなかったりというサイトもあって、 そのようなレイアウトは非常にもったいないです。目立つところは目立たせたいものを置きましょう。
次にアフィリエイトサイトに多いパターンを挙げていきます。企業ページや個人ページではもっと色々なパターンがありますが、アフィリエイトの場合基本はベーシックなものが向いています。 というのも、一般のお客様はサイトの構造などに強い方ばかりではないからです。
いかにわかりやすいかとか、探しやすいかとかでもサイトの評価が大きく変わってきます。使い勝手が重視されるということです。ですからデザインなどは多少変わっていても、でも使い勝手はベーシックなものをおすすめします。

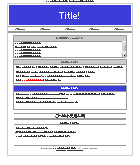
まず多いのが1カラムのサイトです。情報商材などはこのパターンが非常に多いです。メニューがどちらかというと少ないので、あまりページの多くなりそうなサイトは向きません。
限定した商材を細かく、あるいはしつこく説明したいときなどに向いてます。ですから情報商材なんかにはうってつけです。

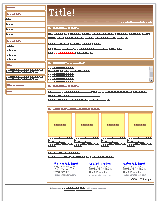
一番多いと思われるのが2カラムタイプです。メニューと本文が別れている感じのサイトで、使いやすいです。
以前はメニューは左側が多かったですが、最近は右メニューも多くなっています。サイト内容構成をまず知ってもらいたいというタイプのサイトなら左メニュー、それよりもまず新しい記事を先に見てもらいたいというときは右メニューという感じです。ニュース関係は右メニューが多いです。
物販サイト等なら左メニューが多いです。わりとそのほうがオーソドックスと言いますか、一般的で操作がわかりやすいです。 始めて来た方に、なるべくストレスを与えないということです。
メニューをサイド部分だけでなくトップ部分にも付けたパターンも多く、それぐらいになるとかなりページの多い複雑なサイトも作れます。

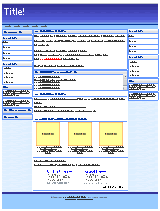
大型のサイトに多いが3カラムタイプです。ブログなどでも良く見かけます。記事の分類等が多いサイトに向いています。
幅に関しては、一般的なブログに多い760px程度の大きさだと、まんなかの文のところが狭くなるので使い方が少し考えどころです。
たくさんの文を書くとどんどん縦に長くなっていくので、読む側にはあまりうれしくないです。でもあまりたくさんの文章を書きたくない方には逆にうれしいタイプです。 少しの文でも1ページがかなりうまりますから、文章が少なくてもさほど寂しい感じがしません。
このタイプでもっとワイドな900px、あるいはそれ以上の幅のサイトがありますが、そういうサイトは商材を多く並べたい時にいいです。 メニューを左右に振り分けられるので真ん中を文章や、商材の説明だけで広く使う事ができます。
