CSSのレイアウト
CSSでレイアウトをする場合の基本的な方法を2つ紹介しておきます。あくまでも基本的なことだけなので、実際に色々とテンプレート等で試してみるといいでしょう。
floatを使ったレイアウト
CSSでは最も一般的に用いられるレイアウトの手法として、floatプロパティを使った回り込みを利用したものがあります。 floatプロパティは対象のものを右とか左に寄せる時に使いますが、その時同時に後につづくものを横に回り込ませて並べることが出来ます。 その性質を利用して、横方向にコンテンツを並べるわけです。
縦方向は順番に作っていけばいいだけなので、特にすることはありません。 横の並べ方と縦の並べができれば基本的にどのレイアウトもその応用で作ることができるのです。 例として簡単な2カラムレイアウトを作ってみます。

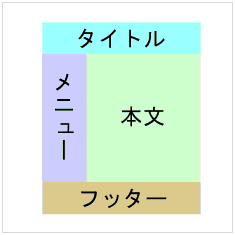
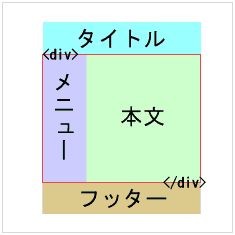
よく見かけるタイプの2カラムレイアウトです。

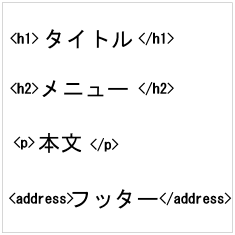
まずHTMLに構造的に正しいマークアップをします。この場合全てブロック要素のタグを付けたので全てにスタイルが指定できます。
※注 この場合メニューがh2ですが、多くの場合メニューは数が多いのでリストタグ<ul>と<li>を使います。
次にタグにそれぞれスタイルを適用します。たとえば以下のようになります。
h1{
width:200px;
height:20px
background-color:00ffff;
}
h2{
width:30px;
height:180px
background-color:ccccff;
}
p{
width:170px;
height:180px
background-color:99ffcc;
}
address{
width:200px;
height:20px
background-color:cc9966;
}

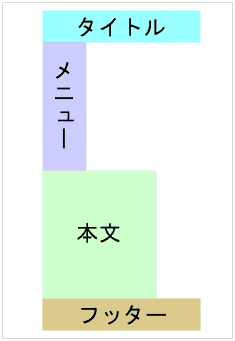
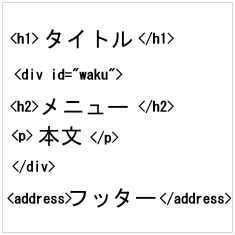
このHTMLをブラウザで見てみるとそれぞれにスタイルが適用できています。しかしメニューと本文がまだ並んでいません。ここでfloatが出てくるのですが、その前に並べたい者同士を<div>でマークアップします。

divにもスタイルを指定しておきます。
div#waku{
width:200px;
}
マークアップができたら、メニューを左寄せにするようにh2のスタイルにfloat:left;を記述します。また本文には右寄せにするようにfloat:right;を記述します。
h2{
width:30px;
height:180px
background-color:ccccff;
float:left;
}
p{
width:170px;
height:180px
background-color:99ffcc;
float:right;
}

これで並びました。内容的には赤線で囲んだ所のようになります。最後にfloatは指定したら、いらなくなったところで解除するのが決まりなので、この場合addresに解除のプロパティclearを記述します。
address{
width:200px;
height:20px
background-color:cc9966;
clear:both;
}
最終的なCSSは以下のようになります。
h1{
width:200px;
height:20px
background-color:00ffff;
}
div#waku{
width:200px;
}
h2{
width:30px;
height:180px
background-color:ccccff;
float:left;
}
p{
width:170px;
height:180px
background-color:99ffcc;
float:right;
}
address{
width:200px;
height:20px
background-color:cc9966;
clear:both;
}
上の例ではh2やpに直接floatを記述していますが、実際にはメニューなどは数も多いし、また段落pも一つとは限らないのでそれぞれをdivで囲んだ形が一般的だと思います。 2カラムテンプレート等もそのようになっています。
※注 addressにはスタイルを付けることが出来ますが、原則としては<div>~</div>で囲んでスタイルを指定するのが正しい仕様とされています。配布中のテンプレートはそのようになっています。
※注2 回り込みとはいいますが、自動的に横に回りこんでくれるのはテキストだけです。ボックスにはまた別にfloatを指定するのが仕様です。 ただしIEの場合は特に指定しなくてもボックスも回りこみます。他のブラウザは回り込まないで重なってしまいます。IEだけで確認して出来た出来たと思ってると、他のブラウザでは崩れていて大変なので注意。
絶対配置と相対配置を使ったレイアウト
これはそれぞれに場所を決め打ちにしてしまって固定する方法です。positionプロパティを使います。 始点からの位置を付けます。

たとえばfloatと同じ例の場合、メニューを絶対配置にする時には次のように記述します。
h2{
width:30px;
height:180px
background-color:ccccff;
position:absolute;
top:20px;
left:0px;
}
上の例のようにpositionプロパティの値に絶対配置のabsoluteを記述します。次に始点からの位置を指定するとその場所に配置されるわけです。
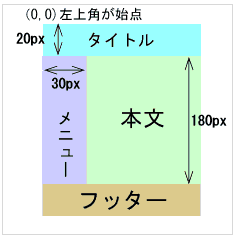
なお始点に関して注意があります。デフォルトはブラウザの画面の左上の角になります。左詰めのホームページはそれでもいいですが、中央表示のホームページの場合、ブラウザが必ずしもいつも同じ大きさで表示とは限らないので、レイアウトが崩れる可能性があります。
そこでブラウザではなく、ページの枠の左上を始点にするのが一般的です。ではどうするかというと、たとえばこの場合タイトル部分の左上角なので、タイトルのスタイルに相対配置のposition:relative;を記述します。 するとブラウザの画面ではなくページの左上角が始点に切り替わります。
それでは上の図の本文やフッターも絶対配置にする場合の最終的なCSSです。floatと違って並んでいる部分をdivでくくりません。なおtopの代わりにbottomからの位置指定もできます。
h1{
width:200px;
height:20px
background-color:00ffff;
position:relative;
}
h2{
width:30px;
height:180px
background-color:ccccff;
position:absolute;
top:20px;
left:0px;
}
p{
width:170px;
height:180px
background-color:99ffcc;
position:absolute;
top:20px;
left:30px;
}
address{
width:200px;
height:20px
background-color:cc9966;
position:absolute;
top:200px;
left:0px;
}
絶対配置は、他の要素に関係なく配置が決められますが、弱点もあります。 他の要素と影響しあわないので、たとえば上の図などで本文が多くなって高さが伸びたような場合、フッターと重なってしまいます。
絶対配置をする場合は、全体のレイアウトをしっかり決めておく方がいいでしょう。
