ホームページ作成の基本知識
ホームページはHTML(HyperText Markup Language)というもので作られています。 一種のプログラム言語と言えます。 これはテキスト(文字)を打つだけで出来るところが大きな特徴です。 それをインターネットエクスプローラーやFireFoxなどのブラウザで読み込むとホームページが表示されます。
テキストだけで出来ているので、実は特別な作成ソフトはなくても作れます。 ワープロ(テキストモード)でも作れますし、Windowsだと付属ソフトのメモ帳でも作れるのです。
ではメモ帳で作ってみます。ごあいさつ「はじめまして」を表示するホームページを作ってみましょう。 メモ帳はWindowsの画面から「スタート」→「すべてのプログラム」→「アクセサリ」と開けていくとあります。

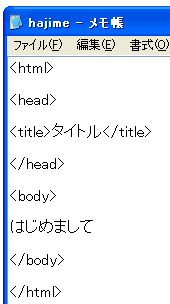
まず左図の通りに打ち込みます。<>で囲まれた形をタグといいます。 中に入っているhtmlやbody等をタグ名といいます。
開始のタグと/のついた終了のタグではさむタイプが多いです。 行間は見やすいようあけただけなので、つまっていても大丈夫です。
全部打ち込み終わったら、覚えやすいフォルダに保存します。 その時にファイル名はたとえばhajime.htmのようにおしりに.htmと付けます。 これは拡張子と言い、このファイルがどのような種類のファイルであるかをソフト側が判断するためのものです。 ホームページは.htmまたは.htmlとつけます。

保存出来たら次にブラウザを開けましょう。 そしてメニューから「ファイル」→「開く」として今自分の作ったファイルを指定して開けましょう。 ファイルの場所がわかりにくいときは「参照」で探します。
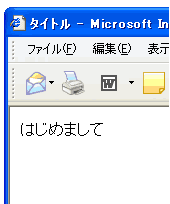
すると左のように表示されます。これでホームページの出来上がりです!
タイトルは左上に表示されてます。
いかがでしょうか。もともとはそんなに難しいものでもないのです。 ですから上のやり方で自分の情報をどんどん打ち込んで、そして自分の借りたサイトにアップしてもOKなのです。
でも人に見てもらうとしたら文字だけで最後まで見てくれるでしょうか? やはり多少なりとも見ばえというものもあったほうがいいでしょう。 あるいはずらっとたくさんの情報が1ページに並んでるより、 いくつかのページに分けて見られる方が使いやすいという人もいるでしょう。
そうなると色々な事が出来るように、色々なタグを付ける必要が出てくると言うことなのです。 HTMLのことタグのことについて色々勉強しないと、自由に思った通りに形を変えていくのは難しいということです。
そのタグをいちいち手打ちしなくても、 自分のやりたいことに合わせて付けてくれるものがあります。それが作成ソフトなのです。 ですから作成ソフトはあったら便利です。 実際に作成ソフトだけ使っている方はHTMLの知識を必要とする場面は少ないと思います。
でもアフィリエイトをする方やブログでデザインを変えたいは、 どうしてもHTMLを直接さわって修正していく必要があります。 ですからいずれHTMLの知識が必要になってくるので、 ホームページ作成をしながら少しずつでも勉強するといいと思います。
なお私のこのサイトでは実用面重視で、テンプレートを順次掲載中です。
参考サイトとして私がよく利用させてもらっているところを掲載しておきます。
