CSSの書き方
CSSの基本的な記述は例えば次のように書きます。なおすべて半角、小文字です。スペースも半角のみです。全角を使うとエラーです。
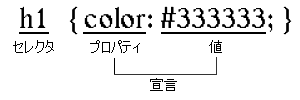
h1{color:#333333;}
これの意味は見出し(h1)の文字色(color)は濃い灰色(#333333)という意味です。
この中のh1はタグですが、これはどのタグに対してスタイルを指定するかということです。そういうどれに対してかという所をセレクタといいます。
次にそのセレクタの中に含まれる、たとえば上の例の色とかあるいは大きさ等をプロパティといい100種類以上あります。そしてそれに対して色の種類が入るわけですがそれを値といいます。 サイズ等だとそのものズバリなのでわかりやすいですね。まずこの基本的な名称を覚えてほしいと思います。下のような並びになるわけです。

これが基本的な書き方です。なおプロパティと値を合わせて宣言といいます。セレクタや宣言の前後には半角スペースや改行、タブを入れることができます。 つまり次のように書くことができます。
h1{
color:#333333;
font-size:14pt;
font-style:italic;
background-color:#ffffff;
}
私の場合は宣言部分を上のように縦に並べたほうが見やすいので改行しています。これは人それぞれですが一応全体の書き方は統一しておいたほうが管理しやすいと思います。
なお上を見てもらえばわかりますが、セミコロン(;)で区切れば、一つのセレクタに対して複数の宣言を書くことができます。またカンマ(,)で区切れば複数のセレクタに対して適用することができます。 上の例の場合h2タグやh3タグにも適用したいときには下のように書きます。
h1,h2,h3{
color:#333333;
font-size:14pt;
font-style:italic;
background-color:#ffffff;
}
idとclass
セレクタはタグだけとは限りません。タグにidやclassという属性値をつけることで同じタグでも別のスタイルにすることができます。 そのidとclassついて説明していきます。
idセレクタ
書き方の例は次のようになります。HTML内のタグに次のようにidをつけます
<h1 id="sample">
つまりh1タグなんだけども、sampleという名前のh1ですよーとするのです。次にスタイルシート内の記述を書きますと
h1#sample{
color:#333333;
}
以上のようになります。つまり#をつけてid名という書き方です。この場合#sampleはh1タグといっしょに使われるときだけスタイルが適用されます。 これに対して次のように書くと色々な種類のタグにスタイルを適用することができます。
*#sample{
color:#333333;
}
#の前についている*(アスタリスク)はすべての要素ということです。また*は後ろになにか属性等の記述がある場合省略できます。
#sample{
color:#333333;
}
idに関しては注意するべきこととして同じページ内では重複して使えません。またname属性とも同じメモリ空間を使用するので重複できません。
classセレクタ
書き方は次のようになります。HTML内のタグに次のようにclassをつけます
<h1 class="sample">
これだけなら簡単ですね。次にスタイルシート内の記述を書きますと
h1.sample{
color:#333333;
}
以上のようになります。つまり.(ドット)をつけてclass名という書き方です。この場合.sampleはh1タグといっしょに使われるときだけスタイルが適用されます。 またidと同様に次のように書くと色々な種類のタグにスタイルを適用することができます。
*.sample{
color:#333333;
}
*は後ろになにか属性等の記述がある場合省略できます。
.sample{
color:#333333;
}
idとの大きな違いは同じページ内でも何度でも色々なタグにつけて使えるということです。かなり柔軟に使えるということではいいのですが、反面ブラウザによっては思いがけない範囲までスタイルが適用されることもあるので、注意が必要です。
