ボックスモデルの説明
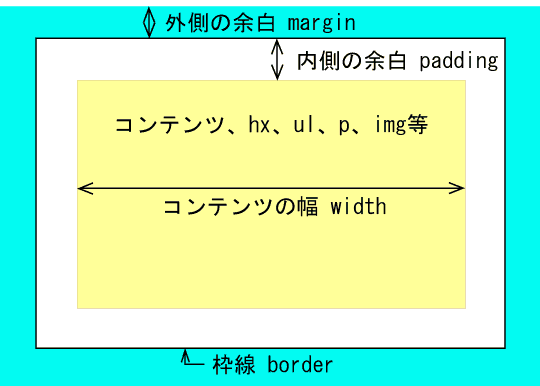
CSSを作成するときに欠かせないのがボックスモデルです。コンテンツに色々デザインする時のコンテンツ周りのサイズのとらえ方です。 下の図に色々余白等のプロパティがありますが、これを調節してスタイルを付けていきます。

それぞれのプロパティは細かな調節ができるので、慣れるとレイアウト等もかなり自由に作れます。 ただし実はいいことだけではありません。それは過去にCSSがあまり普及しなかった理由の一つでもあるのですが、このボックスモデルの解釈がブラウザによって違うところがあるということです。
ただ近年は、だんだんと違いも少なくなってきましたが、まだ多少の相違があるので、とりあえずの方法としてなるべくmarginやpaddingを多用しない、 特に幅widthとはいっしょに使わないようにします。
またレイアウトする時などに、あんまりきっちり詰めないで少しずつ間をあけるようにする(特に横方向)とレイアウトの崩れが防げます。 私のテンプレートは特にCSSハックは使っていません。なるべくmarginやpaddingを使わない、またもし使う時にはwidthを同時に使わない等の方法で作成しています。
